成果
心得
程式碼整理
- JS部分
- 檢查程式碼 刪去多餘的程式碼
- 寫註解 方便之後查看
- CSS 部分
- 使用註解區分部位
- 確實分類好程式碼 排好順序
- 試試看功能 確定每行程式碼都是必須的
- HTML部分
- 使用註解標明插件
使用程式(本次新學會的)
使用ColorDrop找尋好看的配色
複習註解的使用
●HTML、CSS、JavaScript如何註解? ](https://ithelp.ithome.com.tw/articles/10109611)
HTML的註解
1 | <!--我是註解 --> |
CSS的註解
1 | /**我是註解/ |
JS的註解
1 | /* */ 多行的註解 |
使用pure.css
(還沒認真學過bootstrap 所以先用這個)
步驟
- 到官網pure.css
- 複製CDN
1
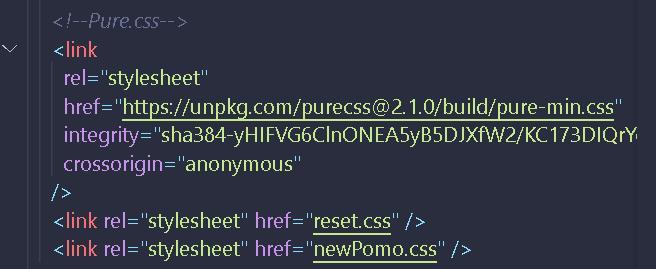
<link rel="stylesheet" href="https://unpkg.com/purecss@2.1.0/build/pure-min.css" integrity="sha384-yHIFVG6ClnONEA5yB5DJXfW2/KC173DIQrYoZMEtBvGzmf0PKiGyNEqe9N6BNDBH" crossorigin="anonymous">
- 到左側選單找到想要的功能
- 複製貼上到HTML
- 用CSS 可以修改成自己想要的樣子
想要修改Pure.css設定
要注意link的排序
自己的檔案在最下面 才能覆蓋pure.css的設定

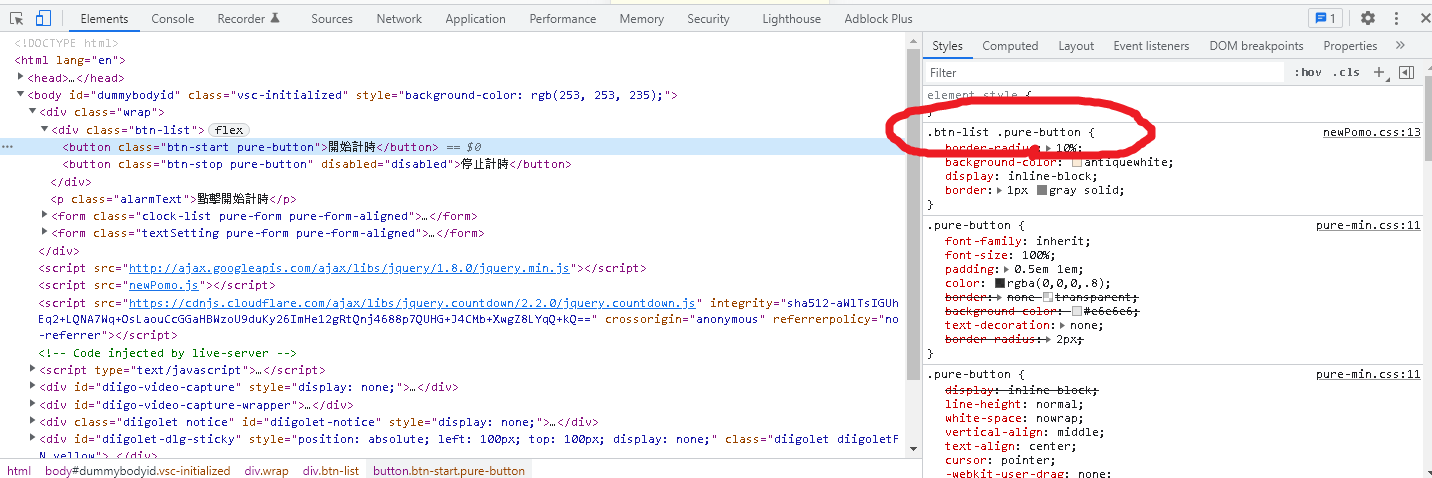
- 一直吃不到效果怎麼辦?
- 到瀏覽器DevTools (按下F12)
- 到Element 找到那個元件的標籤
- 向右看他的style 就會看到pure.css怎樣寫他CSS的標籤的
- 複製他的標籤 貼在在自己的css檔案裏面

在VScode使用ctrl+h 取代
- 用在想要修改東西的時候 不用慢慢找程式碼
- ( 今天用在修改function名稱 超級好用